How to add use Google Fonts on your Squarespace 7.1 site
Step 2
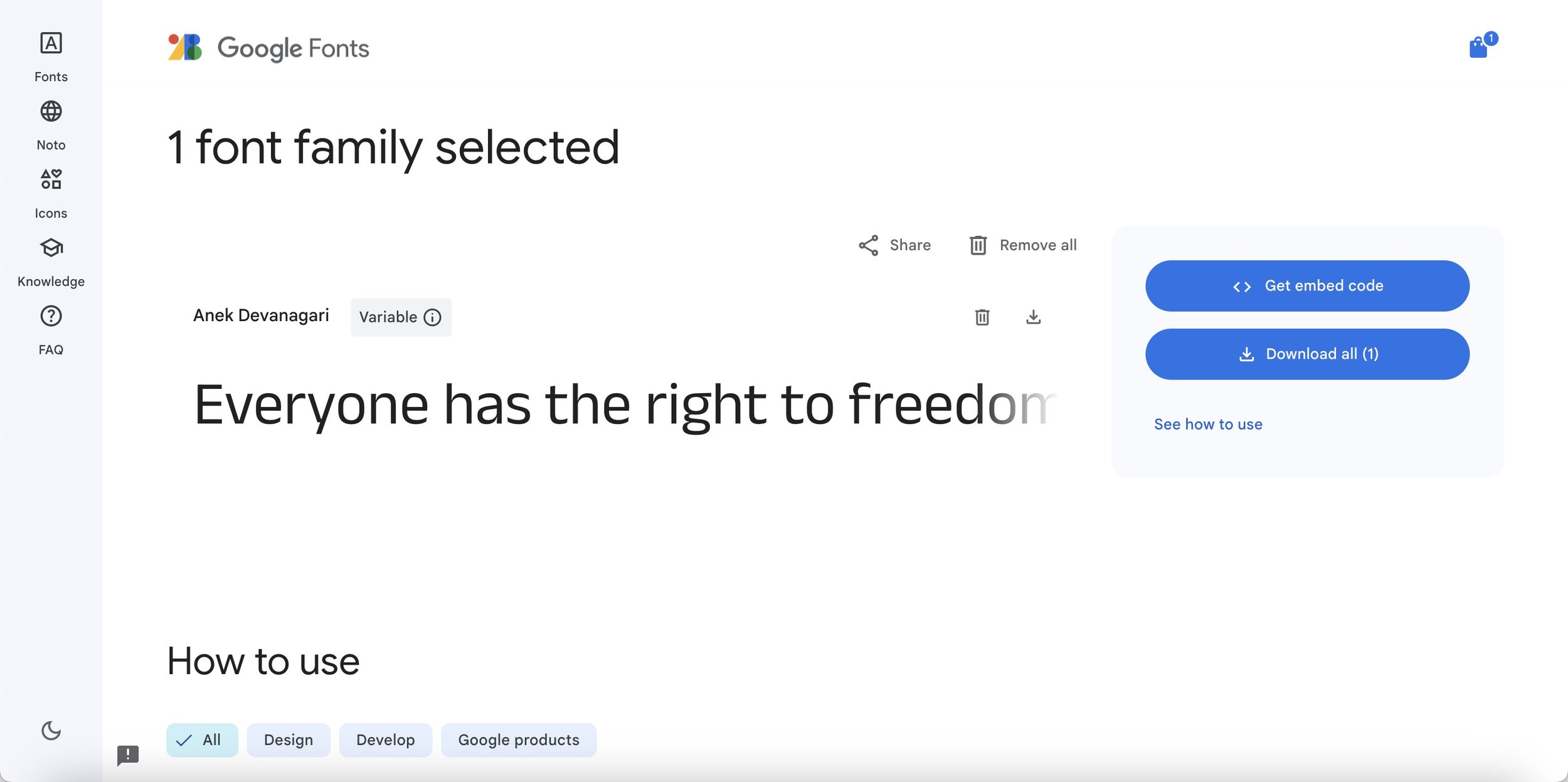
Select “Get Embeded Code”
Step 3
On the “Web” tab, change the radio button to click on “@import”
Step 4
Copy the text within the <style> </style>
Example of copied text:
@import url('https://fonts.googleapis.com/css2?family=Anek+Devanagari:wght@100..800&display=swap');
Step 5
Open up your Squarespace and navigate to the following
Website > Utilities > Website Tools > Custom CSS
Paste the copied text into one of the rows (eg. Row 1)
Step 6
Remove the number 2 from within the code - highlighted
Before:
@import url('https://fonts.googleapis.com/css2?family=Anek+Devanagari:wght@100..800&display=swap');
After:
@import url('https://fonts.googleapis.com/css?family=Anek+Devanagari:wght@100..800&display=swap');
Note:
Please note - most fonts in the Google font database will work, but some of the latest have not been updated and will not work with this method. If it doesn’t load using only CSS, you’ll need to install the font following these instructions: developers.google.com/fonts/docs/css2
Step 6
Copy the font family name from Google and then apply it.
@import url('https://fonts.googleapis.com/css?family=Anek+Devanagari:wght@100..800&display=swap');
h1 {
font-family: "Anek Devanagari", sans-serif;
}
Back in Squarespace, navigate to your Custom CSS (Website > Utilities: Website Tools > Custom CSS) or press ‘/’ on your keyboard to search for custom css.
Next, you’ll need to assign the font to the Headings/Paragraphs you’d like this font to be used for. That will look something like this:
The h1 will assign the font to Heading 1. Make sure to update the text within the brackets with your own font family CSS.
Use the following code to assign to the different headings and paragraph styles within Squarespace:
Heading 1: h1
Heading 2: h2
Heading 3: h3
Heading 4: h4
//Paragraph 1
.sqsrte-large {
font-family: "Anek Devanagari", sans-serif;
font-weight: 700;
font-style: normal;
}
//Paragraph 2
p {
font-family: "Anek Devanagari", sans-serif;
font-weight: 700;
font-style: normal;
}
//Paragraph 3
.sqsrte-small {
font-family: "Anek Devanagari", sans-serif;
font-weight: 700;
font-style: normal;
}
When you’re finished adding your CSS, be sure to hit ‘Save’ in the top left corner.