How to add use Adobe Fonts on your Squarespace 7.1 site
Did you know if you have a subscription to Adobe Fonts, you can use any of the fonts on your Squarespace 7.1 website?
Squarespace has a lot of great built-in fonts, but sometimes you find just the right font and it’s not included on Squarespace. You can easily add any Adobe font to your Squarespace website using a little bit of simple CSS.
1. Search for your font on Adobe Fonts
Sign into your Adobe Fonts account. Search for the font you’d like to add to your Squarespace website.
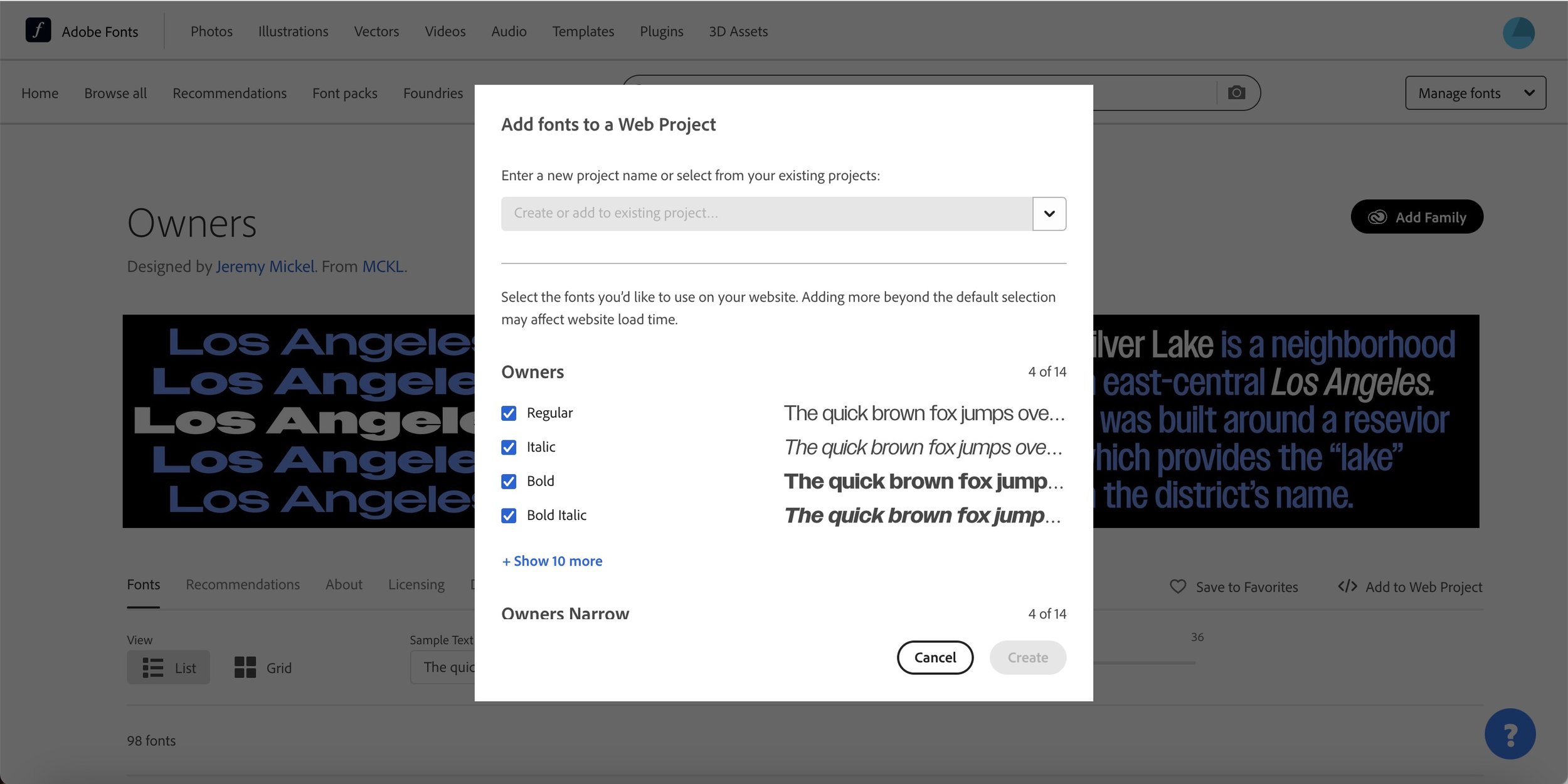
2. Add your font to New or Existing Web Project
In the right corner, you’ll see the option that says “</> Add to Web Project”. Select this and a pop-up box will appear.
3. Follow the prompts
Enter a new project name or select from your existing projects.
Select the fonts you plan to use on your website.
Choose only the fonts you need rather than the entire family, adding extra unnecessary fonts to your site can cause it to run slow.
Finish this step by clicking the “Save” or “Create” button. Keep the pop-up box open in Adobe Fonts, you’ll need it for the next couple steps.
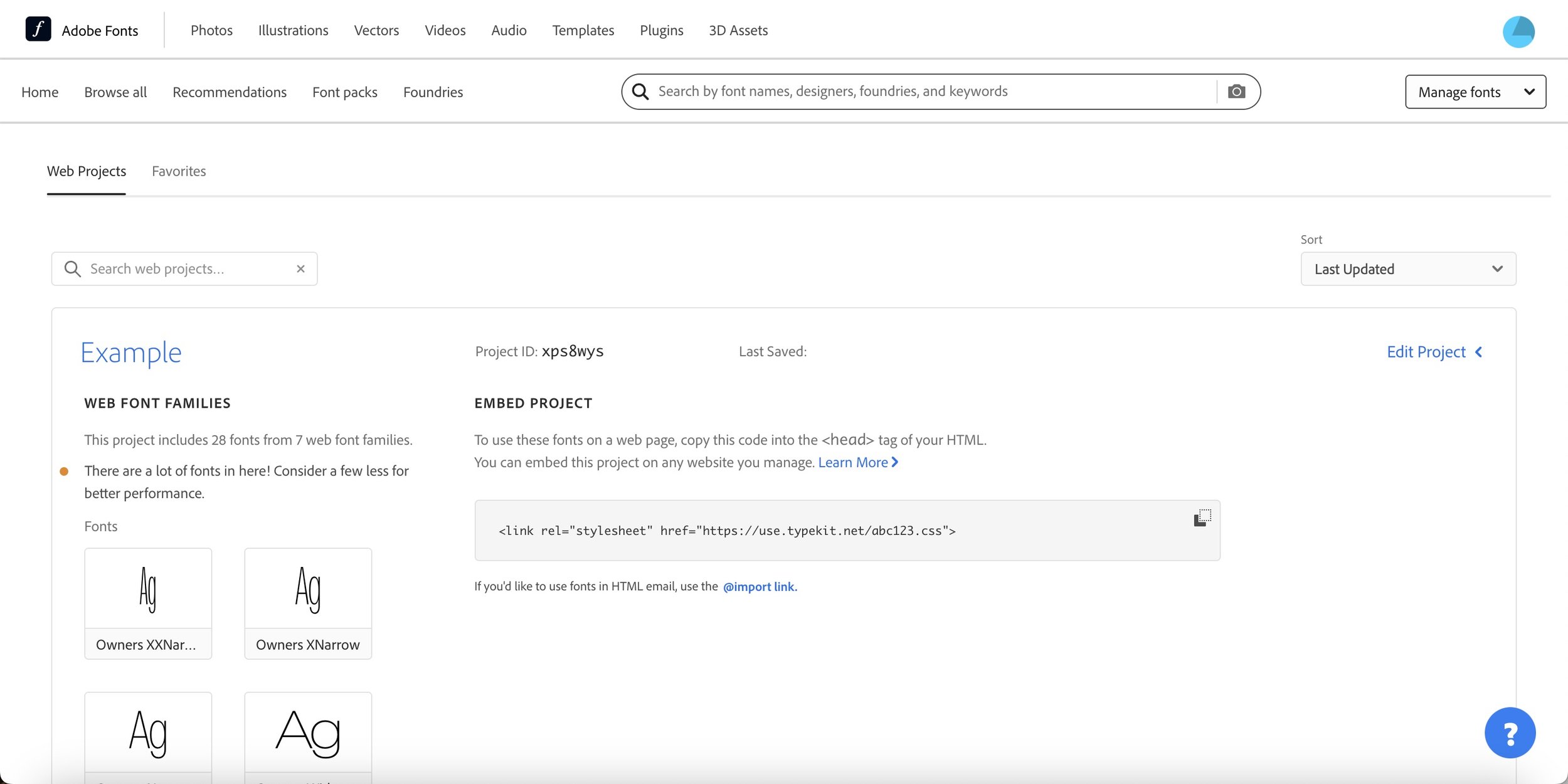
If you need to locate your fonts again, you can do so by following the link.
4. Copy & paste the code into the <head> tag of your website
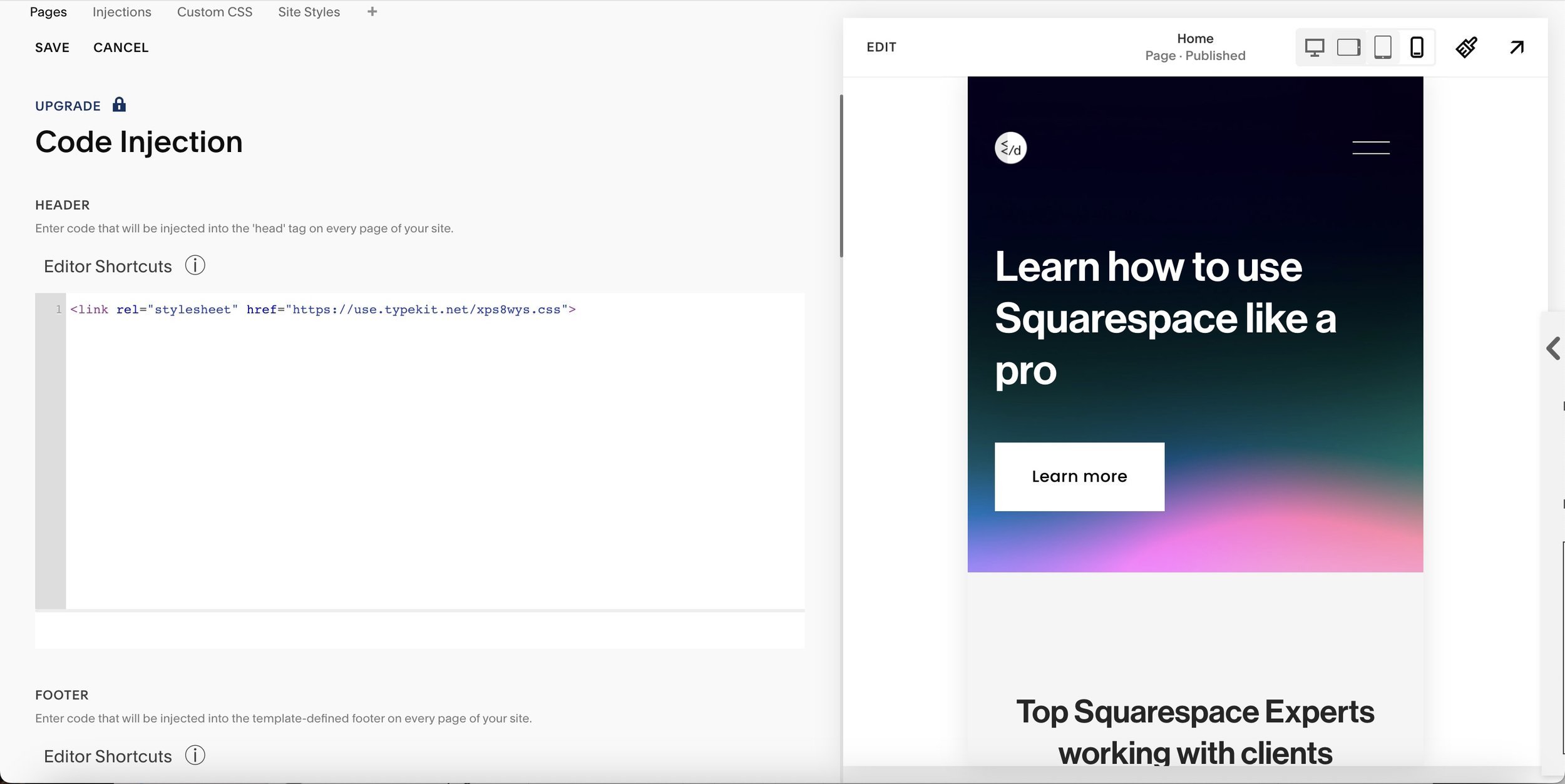
For Business Plans or higher:
Copy the code that is generated and head back to your Squarespace site.
Navigate to the Code Injection
Website >
Utilities: Website Tools >
Code Injection.
Alternatively, press ‘/’ on your keyboard to search from anywhere. Paste the code you copied from Adobe Fonts into the Header area.
For Personal Plans
Add the below to your Custom CSS only, this avoids needing to use the Code Injection unnecessarily.
Note: You’ll want to change the example website URL text within the quote marks below.
@import url("https://use.typekit.net/abc-123.css");
h1 {
font-family: owners, sans-serif;
font-weight: 700;
font-style: normal;
}
5. Copy the CSS code from Adobe Fonts
The CSS code will be in the bottom of the pop-up box, below the code you copied for the <head> tag in the last step. It should look something like this:
h1 {
font-family: "owners", sans-serif;
font-weight: 700;
font-style: normal;
}
To assign ALL headers, use the below.
h1, h2, h3, h4 {
font-family: "owners", sans-serif;
font-weight: 700;
font-style: normal;
}
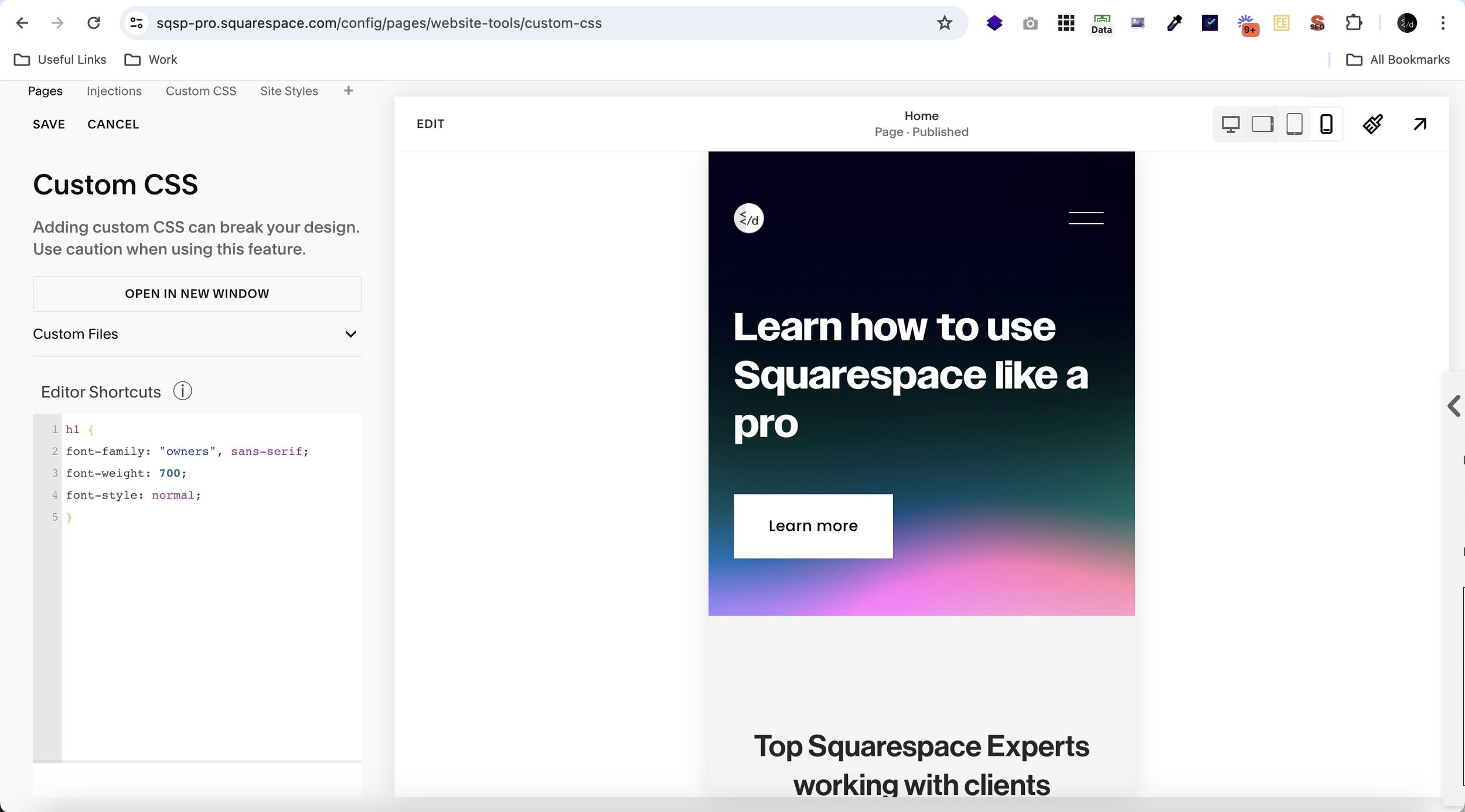
Back in Squarespace, navigate to your Custom CSS (Website > Utilities: Website Tools > Custom CSS) or press ‘/’ on your keyboard to search for custom css.
Next, you’ll need to assign the font to the Headings/Paragraphs you’d like this font to be used for. That will look something like this:
The h1 will assign the font to Heading 1. Make sure to update the text within the brackets with your own font family CSS.
Use the following code to assign to the different headings and paragraph styles within Squarespace:
Heading 1: h1
Heading 2: h2
Heading 3: h3
Heading 4: h4
//Paragraph 1
.sqsrte-large {
font-family: "owners", sans-serif;
font-weight: 700;
font-style: normal;
}
//Paragraph 2 - Default
p {
font-family: "owners", sans-serif;
font-weight: 700;
font-style: normal;
}
//Paragraph 2 - Enhanced more specific targetting
p:not(.sqsrte-small):not(.sqsrte-large) {
font-family: "owners", sans-serif;
font-weight: 700;
font-style: normal;
}
//Paragraph 3
.sqsrte-small {
font-family: "owners", sans-serif;
font-weight: 700;
font-style: normal;
}
When you’re finished adding your CSS, be sure to hit ‘Save’ in the top left corner.