How to add a search icon to your header navigation - Squarespace 7.1
If you want to add a little search icon to the header of your website, it’s actually pretty simple and makes a big difference for your visitors. Let’s say you’re working on a site and you want people to easily find recipes, products or articles without scrolling around.
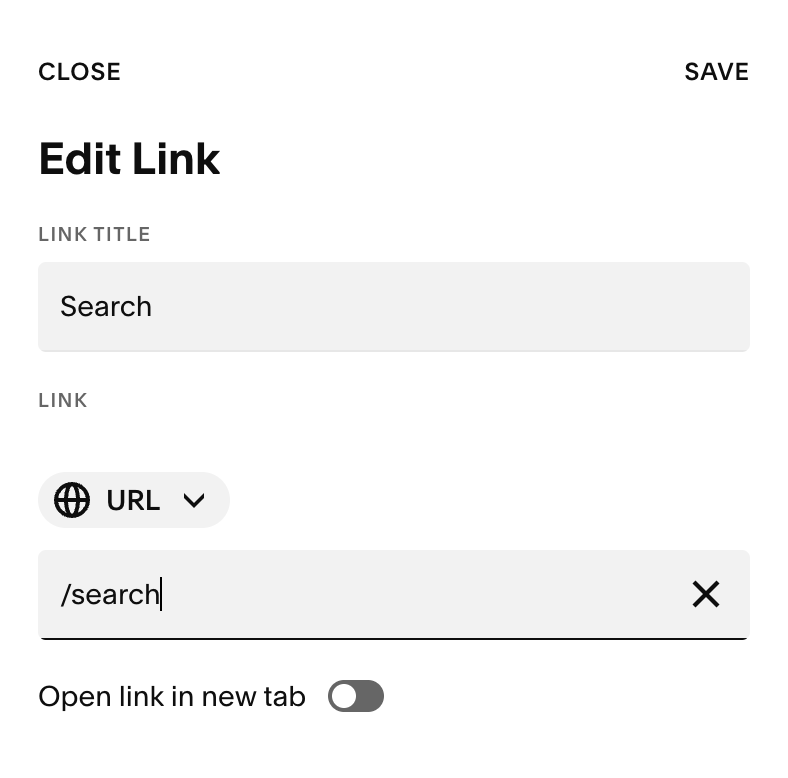
Step 1:
Add a “Search” link to your ‘Main Navigation’ with the URL linking to /search
Step 2:
Copy the code below and paste it into “Code Injection > Header”
Step 3:
You can customise the size or colour of the icon, but for now it’s been set to 24px.
<!-- Replace Search with icon -->
<script type="text/javascript">
document.addEventListener("DOMContentLoaded", function() {
// Select all search links
document.querySelectorAll('header a[href="/search"]').forEach(function(link) {
// Ensure no download attribute that could trigger file download
link.removeAttribute('download');
// Inject SVG icon
link.innerHTML = `
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"
class="bi bi-search" viewBox="0 0 24 24">
<path fill="currentColor" fill-rule="evenodd"
d="M4 9a5 5 0 1110 0A5 5 0 014 9zm5-7a7 7 0 104.2 12.6.999.999 0 00.093.107l3 3a1 1
0 001.414-1.414l-3-3a.999.999 0 00-.107-.093A7 7 0 009 2z"/>
</svg>
`;
// (Optional) If you want to handle navigation in JS for additional logic:
// link.addEventListener('click', function(e) {
// e.preventDefault();
// window.location.href = this.href;
// });
});
});
</script>
<style>
/* Style for the search icon header */
#header a[href="/search"] svg {
fill: currentColor;
width: 24px;
height: 24px;
vertical-align: middle;
}
/* Style for the search icon in mobile menu */
.header-menu-nav-item a[href="/search"] {
display: block;
padding-top: 0.25em;
padding-bottom: 0.25em;
padding-left: 1em;
margin: 0;
line-height: 1.2;
}
</style>
<!-- Replace Search with icon -->